#7 (옵션) 효율적인 UI 레이아웃을 위한 디자인 원칙: 세로 배열 vs. 수평 배열
작성자관리자
- 등록일 25-03-11
- 조회1,330회
본문
이비피알유엑스의 전민수입니다. 본 UX 분석 아티클의 목적은 하나의 사용성 문제에 대해 단일 법칙만을 적용하는 것이 아니라, 분석자의 시각에 따라 여러 인지심리학 법칙과 휴리스틱 법칙이 복합적으로 적용될 수 있음을 강조하는 데 있습니다. 이는 실무에서 UX 분석의 시야를 넓히고, 문제를 다양한 관점에서 다각적으로 분석하는 데 중요한 도움이 됩니다. 여러분도 현재 운영 중인 제품에서 사용성 문제를 발견했다면, 저와 같이 다양한 시각을 통해 분석하고, 그 근거를 바탕으로 이해관계자들을 효과적으로 설득할 수 있기를 바랍니다. 따라서, 아티클에서 유사하거나 중복된 내용이 있을 수 있음을 양해 부탁드립니다.
"효율적인 UI 레이아웃을 위한 디자인 원칙: 세로 배열 vs. 수평 배열"
웹사이트나 애플리케이션에서 제공되는 검색 옵션은 사용자 경험에 중요한 영향을 미칩니다. 이 글에서는 두 가지 다른 디자인 레이아웃, 즉 세로 배열과 수평 배열이 어떻게 서로 다른 사용자 경험을 만들어내는지, 그리고 이를 최적화하기 위한 방법에 대해 분석하고자 합니다.
1. 옵션 레이블의 배치 방식: 세로 배열과 수평 배열
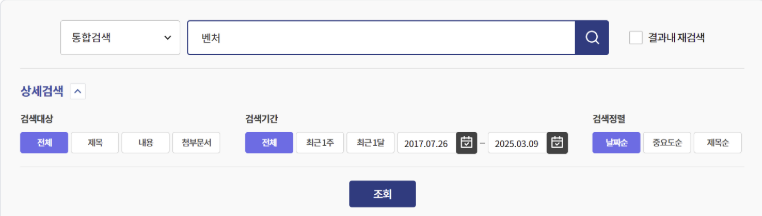
A Type의 경우, 옵션 레이블은 상단에 위치하고, 하단에 선택 옵션이 배치되어 있습니다. 이 방식은 계층적 구조를 따르며, 사용자가 정보를 순차적으로 따라갈 수 있도록 돕습니다. 예를 들어, 상단에 "검색정렬" 레이블이 있고, 바로 하단에 "날짜순, 중요도순, 제목순" 옵션 제공 방식이 자연스럽고 직관적입니다. 이와 같은 레이아웃은 단계적으로 작업을 이어갈 수 있는 흐름을 제공하여, 사용자는 각 단계를 명확하게 구분할 수 있습니다. 사용자가 쉽게 이해하고 선택할 수 있도록 디자인된 이 방식은 사용자 경험을 향상시키는 중요한 요소입니다.

반면, B Type의 경우, 옵션 레이블과 선택 옵션이 수평으로 배열됩니다. 이러한 레이아웃은 여러 가지 정보를 한 번에 보여주려는 의도를 가지고 있지만, 사용자가 한 눈에 정보를 처리하기 어렵게 만듭니다. 각 항목을 수평으로 나열하면 비교가 어려워지고, 옵션들 간의 관계를 파악하기 힘들어집니다. 예를 들어, '정렬'과 '기간'이 수평으로 배치되면서 정보 간의 시각적 일관성이 떨어지고, 사용자는 선택의 흐름을 쉽게 파악하기 어렵습니다. 결국, 수평 배열은 사용자에게 불필요한 인지적 부담을 주며, 더 많은 시간을 소비하게 만들 수 있습니다.

2. 여백의 중요성: 과도한 여백 vs. 적절한 여백
A Type에서 선택 옵션 간의 여백 공간은 비교적 좁습니다. 여백이 좁을 경우, 화면에 정보가 밀집된 느낌을 줄 수 있지만, 이 방식은 사용자가 필요한 정보를 빠르게 파악하고 선택할 수 있게 도와줍니다. 사용자는 다양한 옵션을 긴 시간 동안 고민하지 않고, 빠르게 결정을 내릴 수 있습니다. 적당한 여백은 시각적인 밀도를 유지하면서도, 각 옵션 간의 구분을 확실히 해주는 효과적인 방법이 됩니다.
반면, B Type에서는 선택 옵션의 여백이 A Type보다 넓어져 복잡해 보입니다. 너무 넓은 여백은 정보의 밀도가 낮아지게 만들어, 사용자가 중요한 항목을 놓칠 수 있는 위험을 안고 있습니다. 여백이 많으면 각 항목이 서로 분리되어 정보를 한 번에 처리하는 데 방해가 될 수 있습니다. 또한, 시각적 집중이 흐트러져 사용자가 원하는 정보를 빠르게 찾는 데 방해가 될 수 있습니다. 적절한 여백을 제공하되, 정보의 밀도를 너무 낮추지 않도록 주의해야 합니다.
3. 인지심리학 법칙 관점
1) A Type의 경우
(1) 힉스의 법칙 (Hick's Law) 준수
힉스의 법칙은 "선택의 수가 많아질수록 결정을 내리는 시간이 길어진다"는 법칙입니다. 옵션 레이블이 상단에 위치하고 선택 옵션이 바로 하단에 배치되어 있어, 사용자가 옵션을 한눈에 빠르게 인지하고 결정을 내리기 용이합니다. 옵션들이 직관적으로 정렬되어 있고 사용자는 빠르게 각 항목을 선택할 수 있어 결정을 내리는 데 걸리는 시간이 짧아집니다. 이렇게 정보를 명확하고 간결하게 제공하면 결정의 시간을 단축시키는 효과가 있기 때문에 힉스의 법칙을 잘 준수하고 있습니다.
(2) 피츠의 법칙 (Fitts's Law) 준수
피츠의 법칙은 "목표를 향해 이동할 때 목표의 크기와 거리가 짧을수록 목표를 더 빨리 선택할 수 있다"는 법칙입니다. 선택 옵션들은 상단 레이블 바로 하단에 배치되어 있어, 사용자가 옵션을 빠르고 정확하게 선택할 수 있도록 되어 있습니다. 선택 옵션의 배치가 효율적으로 설계되어 있어 사용자는 마우스 이동 거리가 짧고, 빠르게 원하는 옵션을 선택할 수 있습니다. 즉, 사용자가 목표(옵션)를 빠르게 선택할 수 있도록 돕는 효과적인 디자인으로 피츠의 법칙을 준수하고 있습니다.
(3) 제이콥의 법칙 (Jacob's Law) 준수
제이콥의 법칙은 "사용자는 이전에 경험한 방식에 따라 새로운 인터페이스를 기대한다"는 법칙입니다. A Tyep의 경우, 전형적인 레이아웃을 사용하여, 사용자가 기존에 익숙한 방식으로 상호작용할 수 있도록 설계되었습니다. 옵션 레이블이 상단에 위치하고 선택 항목이 하단에 배치된 구조는 기존의 많은 웹사이트 및 애플리케이션에서 사용되는 일반적인 형태입니다. 이처럼 사용자에게 익숙한 인터페이스를 제공하여 사용자는 이전에 경험한 방식대로 쉽게 인터페이스를 이해하고 사용할 수 있습니다. 이런 점에서 제이콥의 법칙을 잘 준수하고 있습니다.
2) B Type의 경우
(1) 피츠의 법칙 (Fitts's Law) 위배
피츠의 법칙은 "목표를 향해 이동할 때, 목표의 크기와 거리가 짧을수록 목표를 더 빨리 선택할 수 있다"는 법칙입니다. B Type에서 선택 옵션들이 수평으로 배열되면서 넓은 여백이 추가되어 옵션들 간의 거리가 멀어졌습니다. 이로 인해 사용자는 목표를 향해 이동하는 데 더 많은 시간과 인지적 에너지를 소비하게 되며, 옵션 간의 관계를 파악하는 데 어려움을 겪게 됩니다. 여백이 너무 넓으면 각 옵션이 물리적으로 멀어져서, 사용자가 선택을 하는 데 더 많은 시간이 걸릴 수 있습니다.
(2) 밀러의 법칙 (Miller's Law) 위배
밀러의 법칙은 "사람이 한 번에 처리할 수 있는 정보의 양은 7±2개"라는 법칙입니다. B Type에서는 옵션들이 너무 많은 공간에 수평으로 배열되어 있어 옵션 간의 비교가 어려워지고, 사용자는 한 번에 너무 많은 정보를 처리해야 하는 상황에 직면합니다. 이로 인해 사용자가 정보의 양을 효율적으로 처리하기 어려워지고, 필요한 정보를 놓치거나 처리하는 데 시간이 더 걸리게 될 수 있습니다.
(3) 제이콥 법칙 (Jacob's Law) 위배
제이콥 법칙은 "사용자는 이전에 경험한 방식에 따라 새로운 인터페이스를 기대한다"는 법칙입니다. 수평 배열과 넓은 여백으로 디자인된 BType은 사용자가 이전에 사용한 경험과 달라 기존의 패턴을 따르지 않기 때문에, 사용자에게 혼란을 줄 수 있습니다. 또한, 옵션이 일관되게 배열되지 않으면, 사용자는 선택 항목들을 쉽게 구분하지 못하고, 반복적으로 UI를 사용하면서 직관적인 흐름을 기대하기 어려운 상황에 처할 수 있습니다.
4. 휴리스틱 법칙 관점
1) A Type의 경우
(1) 일관성 및 표준 (Consistency and Standards) 준수
일관성은 사용자에게 익숙한 방식으로 인터페이스를 설계해야 한다는 원칙입니다. A Type에서는 옵션 레이블이 상단에 있고, 선택 옵션이 하단에 배치되는 구조로, 많은 웹사이트나 애플리케이션에서 사용하는 일반적인 배치입니다. 이처럼 사용자가 예상할 수 있는 레이아웃을 제공하면, 사용자는 새로운 인터페이스를 쉽게 이해하고 사용할 수 있습니다. 이는 일관성 및 표준 법칙을 준수한 예입니다.
(2) 시스템 상태의 시각화 (Visibility of System Status) 준수
시스템 상태의 시각화는 사용자가 현재 시스템의 상태를 명확하게 알 수 있어야 한다는 법칙입니다. A Type에서 옵션과 레이블이 상/하단에 명확하게 구분되어 있어, 사용자는 현재 선택된 옵션이나 활성화된 상태를 한눈에 인지할 수 있습니다. 예를 들어, 정렬 방식이나 검색 기간 등 중요한 정보가 잘 구분되어 있기 때문에, 사용자는 시스템의 상태를 빠르게 파악할 수 있습니다. 이는 가시성 원칙을 잘 준수한 디자인입니다.
2) B Type의 경우
(1) 일관성 및 표준 (Consistency and Standards) 위배
B Type에서는 옵션들 간의 수평 배열과 여백의 과도한 사용이 일관성을 해칠 수 있습니다. 사용자가 예상하는 레이아웃과 다르게 배치된 정보는 기존에 익숙한 사용자 경험과 일치하지 않아 혼란을 초래할 수 있습니다. 일관된 디자인은 사용자가 다양한 화면을 전환할 때 불필요한 학습을 방지하고, 예측 가능한 흐름을 제공해야 합니다. 수평 배열과 너무 넓은 여백은 사용자의 기존 인터페이스 경험에 맞지 않기 때문에 일관성 원칙을 위반할 수 있습니다.
(2) 회상보다 인식 (Recognition Rather Than Recall) 위배
B Type에서는 정보의 양이 많고, 각 항목이 넓은 여백으로 분리되어 있어 사용자가 한눈에 인지하고 기억하는 데 어려움이 있을 수 있습니다. 수평 배열은 많은 정보를 한 번에 보여주지만, 이로 인해 시각적인 부담이 커지고, 사용자가 기억을 동원해야 하는 상황이 발생할 수 있습니다. 정보가 너무 분리되어 있을 경우, 사용자는 한 번에 필요한 정보를 빠르게 인지하고 처리하기 어려울 수 있습니다.
감사합니다.